これは結構前に実装したのに、カスタマイズの仕方が分からなくなったので、備忘録的なやつです。
Simplicityだと、ハンバーガーメニューはあったりグローバルメニューを縦に並べたりは出来るが、いまいちしっくり来ていなかった。
なので、コンパクトに欲しい項目だけメニューに表示したいと思って、実装した。
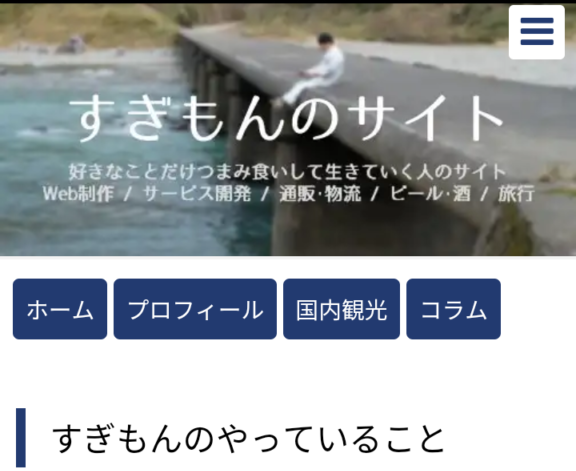
因みにこういうやつ。

ヘッダーの下に作る
ヘッダーの真下に作りたかったので、before-main.phpをいじってつくっていく。
こんな感じで記述していく。
a href の中は、リンクしたいURLまたは内部リンクを入れていく。
項目を追加したいときは、spanの行を増やしていけばよい。
CSSをいじる
これで表示はされるので、次はCSSでデザインを整えていく。
style.cssに以下の記述をしていく。
これで、OK。