どうも、すぎもん(@suginomoto73)です。
ありがたい事に、ブログを作りたい・Webサイトを作りたい。と依頼してくれることがちょこちょこあるようになった。
なので、WordPressで記事を書き始めた人向けに、WordPressでの記事の書き方をここに記しておく。
ビジュアルでなくテキストで書こう
WordPressで記事を書くには、以下の2種類がある。
①ビジュアルモードで書く
②テキストモードで書く
どちらも一長一短あるが、私は②で書くことをオススメする。
それぞれの長短を説明すると、
①ビジュアルモードで書く
公開後の記事の見た目に近い書き方が出来る。
タグなどの知識が無い人でも、太字にしたり、フォントを大きくしたり出来る便利さがある。
一方、改行が上手くできなかったり、pタグやdivタグが勝手に挿入されてしまったりする。
②テキストモードで書く
HTMLタグを使って書いていくので、若干の知識が必要になる。
その代わり、HTMLタグを使って細かく設定・指定が出来るため、汎用性が高い。
ということで、最初は慣れないかも知れないが、テキストモードで書くと良いと思う。
最低限hタグとbタグ、画像の挿入さえ分かれば、問題無くブログ記事を書けるはずだ。
ビジュアルとテキストモードはこちらの赤枠内で変更できるぞ。

hタグを有効活用する&順序を守る
hタグとは、記事の見出しを作るタグのことだ。
h1から設定出来て、見出しを作ることで読者に記事を読みやすくさせる効果と、見出しタグの中身の文章は、検索で引っかかりやすくなる。
上でいう「ビジュアルでなくテキストで書こう」「hタグは順序を守る」の部分などが見出しね。
こんな感じで、hタグに挟んで文章を入れると、
<h2>見出しタグ</h2>
<h3>見出しタグ</h3>
<h4>見出しタグ</h4>
<h5>見出しタグ</h5>
<h6>見出しタグ</h6>
こんな感じで表示される。
見出しタグ
見出しタグ
見出しタグ
見出しタグ
見出しタグ
またルールとして、h1→h2→h3という数字の順序を守ると良いらしい。
例えば、
「h2→h4→h4→h2」のように、h3が抜けてしまうなど飛び飛びになっていたり、
「h3→h2→h4→h2」と順序がメチャクチャになっている例は避けたほうが良い。
ほとんどのWordPressの設定では、記事のタイトルがh1になっているため、h2タグから始めると良い。
因みにこの記事は以下の順序になっている。
『h2→h3→h3→h2→h2→h2→h2』
太字を有効活用する
人間はそんなに集中して文章を読むことが出来ないし、
人を惹き込ませる文章を書くのはムズイ。
俺も文章もつまんないでしょう。
ということで、伝えたい部分は太字にすることが有効だ。
太字にする方法はいくつかあり、代表的なものは以下の2つだ。
<b>タグ
<strong>タグ
bタグはタグで囲った文字を視覚的に協調(太く)する。
そして、strongタグは囲った文章を視覚的と論理的に協調(太く)する。
bタグは、そのまま見た目(視覚的)が太くなるが、
strongタグは、見た目もそうだが、論理的に強調するため、googleさんなど検索エンジンに「このキーワードは重要だぞ。」と伝える役割がある。
なので、strongタグを1つの記事で多用すると、検索エンジンが「こいつ信用ならんな。。」と思って、検索順位が下がってしまうことがあるらしいので要注意だ。
なので、基本はbタグ。ここぞというキーワードだけstrongタグを使うと良い。
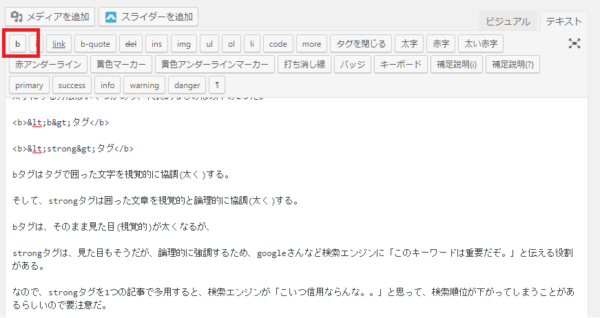
因みに、WordPressの編集画面の以下の赤枠部分に「b」というボタンがある。

ここを押すと太字になるのだが、
何故か「b」ボタンなのにstrongタグが付くので注意して欲しい。
画像はサイズを揃える
記事中に画像や写真を挿入することもあると思う。
その時は、画像のサイズに注意したい。
特に横幅が揃ってないと読者にとって読みづらいので、サイズを予め決めておくと良いだろう。
因みにサイズはスマホでの見た目を重視したほうが良い。
理由はほとんどの人がスマホで記事を読むからだ。
私は600×450pxにすることが多い。
(縦長の場合は450×600px)
画像のリンクは外す
画像にはリンクを付けることができる。
画像をクリックすると、その画像だけが見れたりするやつだ。
以下みたいに。
これは避けた方が良いと思っている。
スマホで読んでいると、スクロールした拍子に画像をクリックしてしまって、画像を開いてしまいテンション下がるからだ。
因みにリンクを外す方法は、以下のように書いてあるHTMLを
<a href=”https://rsugi.com/wp-content/uploads/2018/08/dsc_11898141782144794630076.jpg” target=”_blank” rel=”noopener noreferrer”><img class=”wp-image-4540 alignnone size-full” src=”https://rsugi.com/wp-content/uploads/2018/08/dsc_11898141782144794630076.jpg” width=”1280″ height=”720″ /></a>
こう変える。
<img class=”wp-image-4540 alignnone size-full” src=”https://rsugi.com/wp-content/uploads/2018/08/dsc_11898141782144794630076.jpg” width=”1280″ height=”720″ />
上の「<a href= ~ </a>」までが画像リンクになっていたということなので、それを取ってあげればよい。
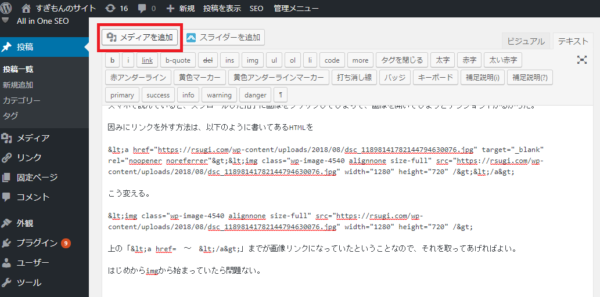
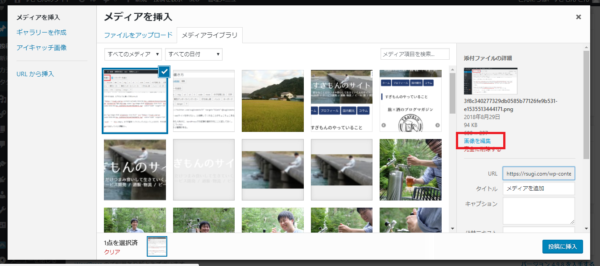
因みに小難しいことを考えずにWordPressの機能を使って画像を追加する方法がある。

①「メディアを追加」を押す。

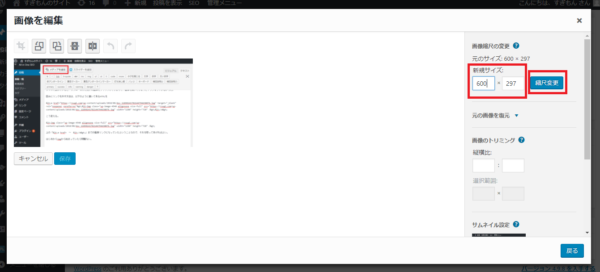
②「画像を編集」を押して、

③設定したいサイズに「画像を縮小」して、「戻る」

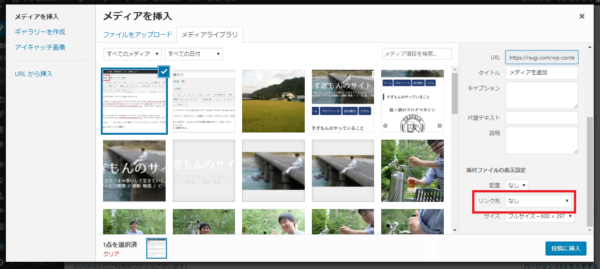
④「リンク先」を「なし」にして、「投稿に挿入」する。
以上。
この方法でやれば、上記のa hrefとかimgとか考えないで良いが、冒頭の方法も覚えておくと良いだろう。
外部リンクは別タブで開く
記事に外部サイトへのリンクを貼りたい事も多いと思うが、これにも大きく2つの設定がある。
「①同じタブで開く」設定と「②別タブで開く」設定だ。
基本的には②を進める。
同じタブでリンクを開いてしまうと、読者が自分のページから離脱してしまうし、読者にとっても今まで見てたページの上から、新しいページを開いてしまうので、読みづらい。
設定方法は簡単で、以下のように記述する。
<a href=”Webサイト等のURL/” target=”_blank”>Webサイト名等</a>
この「 target=”_blank”」の部分が別タブで開くという意味だ。(taegetの前に半角スペースが必要。)
これを取れば、同じタブで開く設定になる。
因みにリンクに関してもHTMLタグ使わなくてもWordPressから設定が出来る。

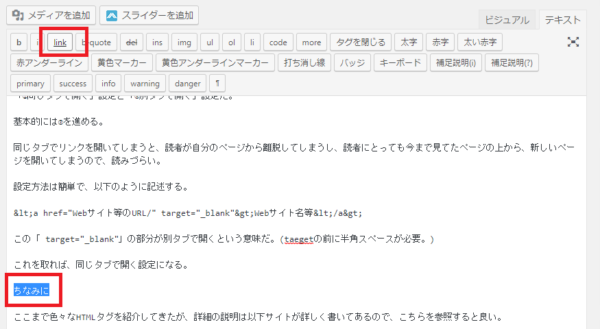
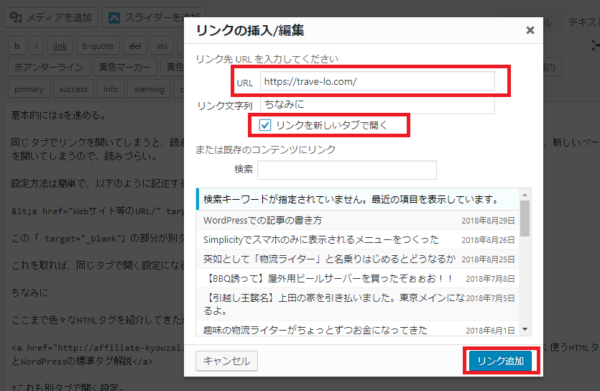
①リンクを貼りたい文章なり、画像を選んで(青くなってるところ)、上部赤枠の「link」を押す。

②飛ばしたいリンク先のURLを「URL」欄に記入し、「リンクを新しいタブで開く」にチェックを入れて、「リンク追加」を押す。
(新しいタブで開きたくない場合はチェックを入れなければOK)
これだけ。簡単だ。
ここまで色々なHTMLタグを紹介してきたが、詳細の説明は以下サイトが詳しく書いてあるので、こちらを参照すると良い。
ブログでよく使うHTMLタグとWordPressの標準タグ解説
↑これも別タブで開く設定。
パーマリンク設定
WordPressの投稿画面では、パーマリンク設定ができる。
これは、記事のURLを決める設定だ。

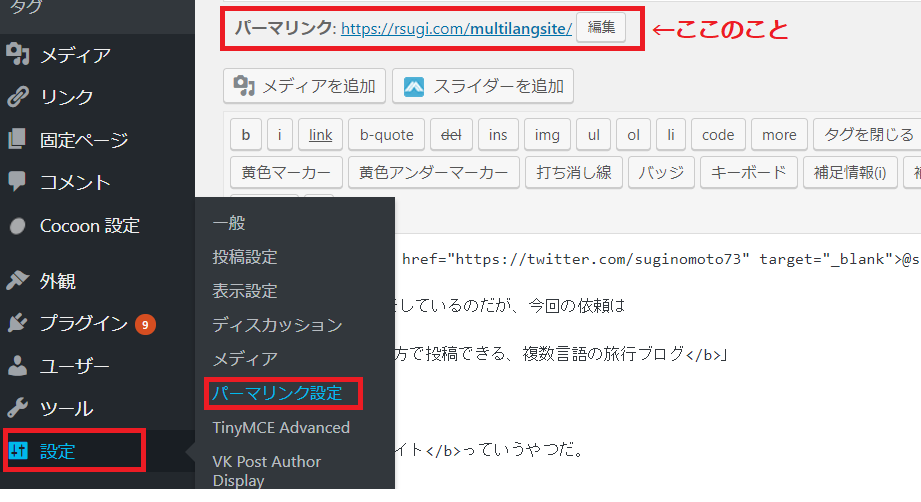
これは「設定」→「パーマリンク設定」と進み、
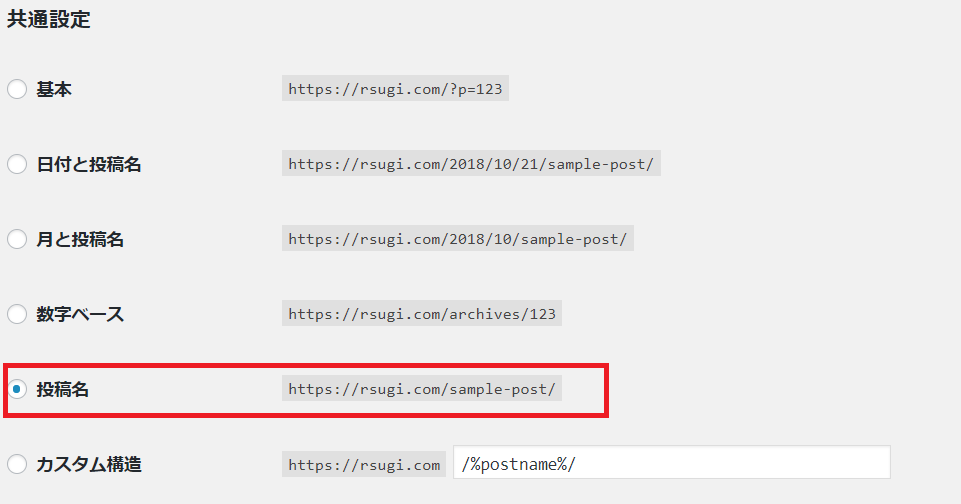
ここで設定ができる。

特にこだわりがない限り「投稿名」をオススメする。
これが一番URLを短く設定できるからだ。
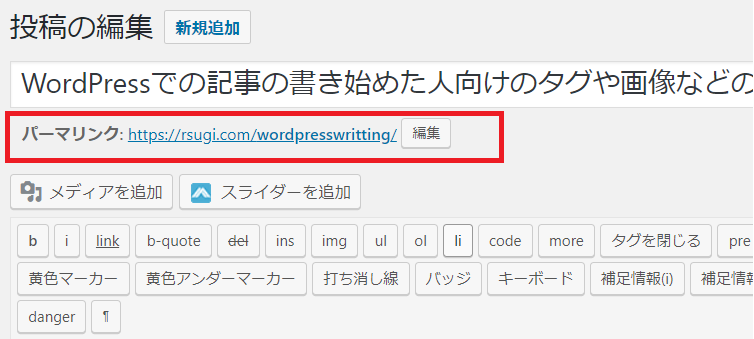
そしてパーマリンク設定が出来たら、
投稿ごとにここから変更する。

基本的には以下ルールに基づいて決める
①英語(アルファベット)で書く(日本語で書かない)
②短ければ短い方がOK
③記事タイトルに関係する文字で書く
①を守っていれば、特に②③は神経質にならなくてよいと思う。
日本語で書いてはいけない理由は、文字化けしてしまうからだ。
文字化けすると、URLをシェアするときとかに長くなってしまうのであまりオススメしない。
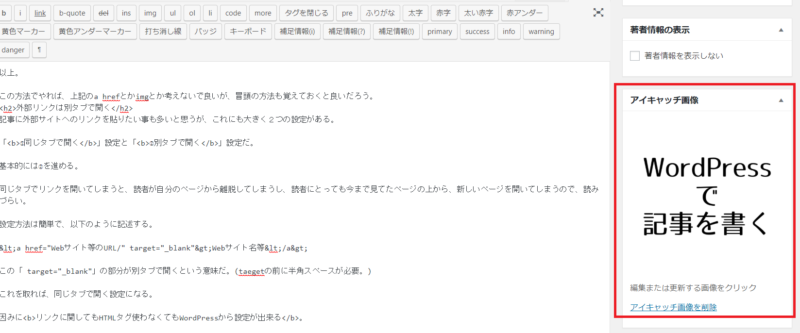
アイキャッチ設定
最後にアイキャッチを決める。
これは、が目円右側にある「アイキャッチ画像」から設定する。

以上、ザザッと説明してしまったが、WordPressで記事を書き始めた人は是非参考にしてほしい。
ただ、この記事で紹介したものはあくまでもテクニックなので、やらないよりはやった方が良い。という内容だ。
とにかく大事なのは、楽しく記事を書くことを続けることだと思う。