どうも、すぎもん(@suginomoto73)です。
最近、サイトの制作をしているのだが、今回の依頼は
「英語と日本語両方で投稿できる、複数言語の旅行ブログ」
だった。
いわゆる多言語サイトっていうやつだ。
どうやって作ったら良いんだろうな~。読者と投稿者両方が使いやすいサイト設計はどんなのが良いだろう。
といろいろ調べた結果、見つけたのが
「WordPressのマルチサイト化機能とサブディレクトリを使って多言語サイトを作る」
という方法だ。
「・・・は?」
とブチ切れられそうな訳の分からん言葉が並んだが、次で説明していく。
因みにこういうサイトを作っているぞ。

マルチサイト機能とサブディレクトリ
一般的に多言語サイトを作る方法はいくつかあるが、今回は「サブディレクトリ」という方法を使った。
サブディレクトリとは、
「https://rsugi.com/en/」
のように、”en“の部分を本体(ルートドメイン)の後ろにつけることをいう。
似たようなものに「サブドメイン」というものがあるが、それは
「https://en.rsugi.com/」
のように、本体の前に.(ドット)で区切ってつけるもののことをいう。
サブドメインでも良かったのだが、サブドメインの場合、ドメインパワーが分散し検索的に弱くなると聞いたので、サブディレクトリを選択した。
「https://xxxx.com/」だと日本語、
「https://xxxx.com/en/」だと英語というのも分かりやすいし。
そして、WordPressでサブディレクトリを作るのに便利なのが「マルチサイト機能」だ。
これはWordPressに標準装備されている機能で、一つのWordPressの中に「サブドメイン」または「サブディレクトリ」を使って、複数のサイトを作れるというもの。
1つのWordPressの中に複数サイト作れるので、CSSも統一だし、管理画面も一つで済むので、多言語サイトを管理するのにぴったりなのだ。
ということで、この記事では、
マルチサイト機能&サブディレクトリを使って、多言語サイトを作る方法を紹介していくぞ。
wp-config.phpを編集する
まず「wp-config.php」のファイルを開く。
そのファイルに以下のコードを書き込む。
「/* 編集が必要なのはここまでです」の前であれば、どこでもOK。
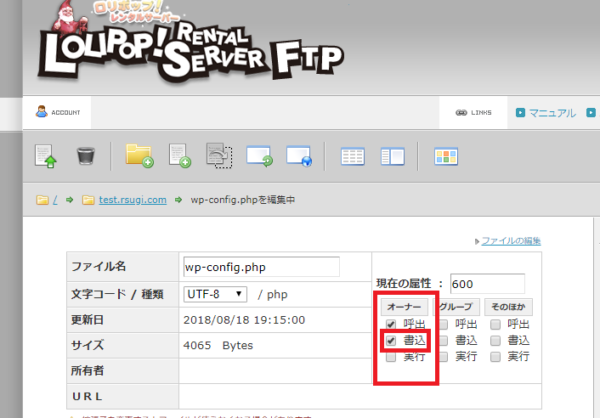
※ロリポップサーバーを使っている人は、ここでwp-config.phpを上書き保存できないかもしれない。
その時は、ロリポップFTPから以下の設定をしよう。
wp-config.phpのファイルをクリックし、「書込」にチェックを入れて保存するだけ。

サイトネットワークの設定を行う
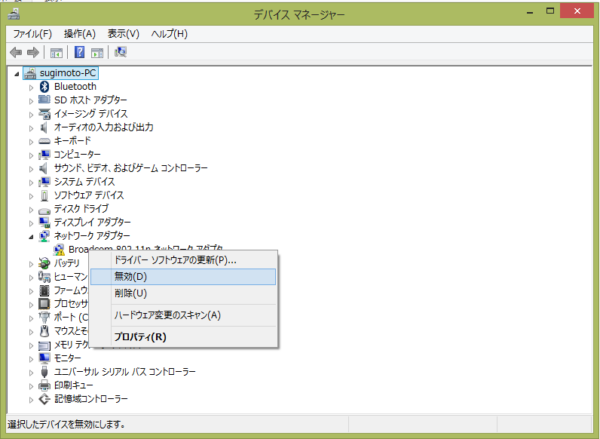
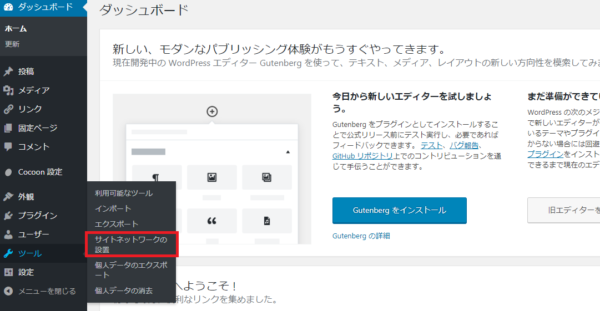
上のコードを書き込むと、管理画面の「ツール」に以下のように「サイトネットワークの設置」が出てくる。

それをクリックすると、
「サブドメイン」と「サブディレクトリ」のどちらかを選ぶ画面が出てくる。
今回は「サブディレクトリ」を使うので、サブディレクトリを選んで、インストールを押す。
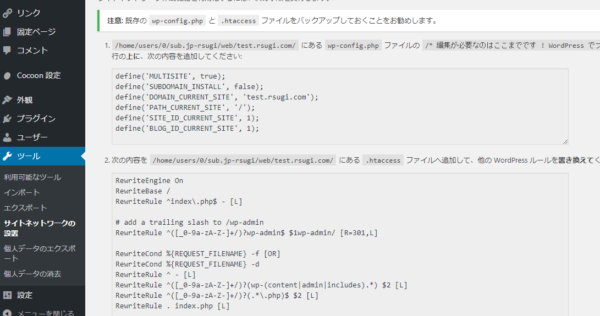
すると、こういった画面が出てくるので、画面の指示に従ってファイルを編集する。

設定出来たら、ログアウトして再度ログインしよう。
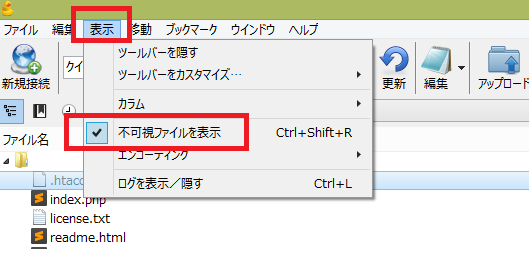
※「.htaccess」が無い人は、テキストエディタの設定で不可視ファイルを表示すると出てきたりするぞ。

Sublime Textの場合は、ここで設定できる。
新しいサイトを追加
ここまでの設定が出来たら、マルチサイト化の設定は完了。
WordPressの管理画面から複数サイトを管理できるようになっている。
では、新しいサイトを追加していこう。
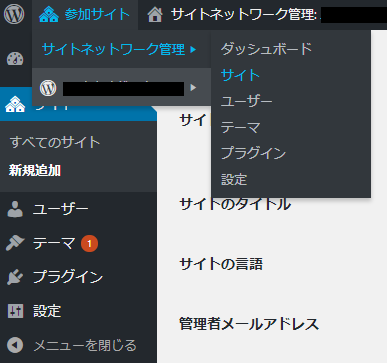
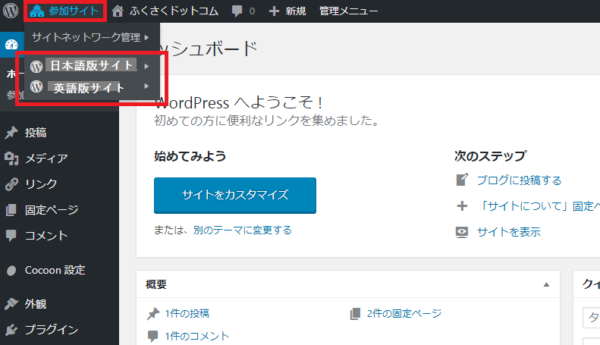
新しく追加された管理画面上部左側の
「参加サイト」→「サイトネットワーク管理」→「サイト」をクリックする。

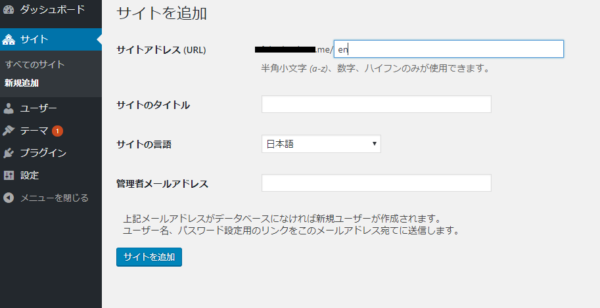
「新規追加」を押して、設定していく。

今回は、
「xxx.me」のURLを日本語サイトに、
「xxx.me/en」を英語版サイトにしていきたいので、「/en」をサイトアドレスに設定する。
サイトのタイトル、サイトの言語、メールアドレスは好きなように設定していく。
これで、英語版のサイトが出来た。
こんな感じで、一つの管理画面で、2つのサイトを管理できる。

それぞれのサイト名を選んで投稿を作っていくことが出来るぞ。
英語版サイトの設定
サイトを追加したばかりだと、テーマも含め全て初期設定になっている。
なので、設定していこう。日本語版と同じテーマと形に直していく。ここはそれぞれお好みで。
サイトの名前やキャッチコピーなどが日本語のママになっていると、英語版サイトっぽくないので、ここを英語に直すと良い感じ。
言語切り替えボタン
言語切り替えボタンを設置していこう。
プラグインなどもあるのだが、試してみたがしっくりこなかったので、
今回は、手打ちでボタンを埋め込むことにした。
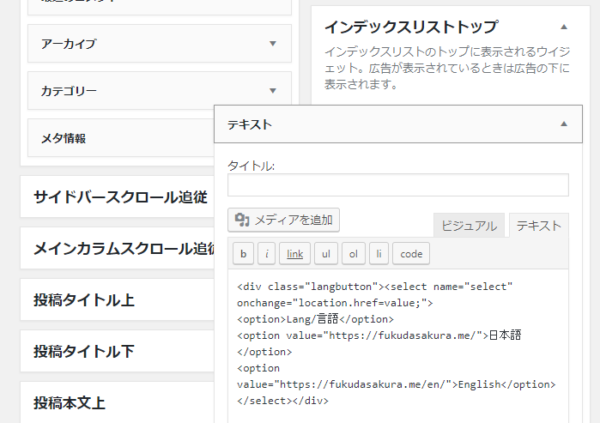
ウィジェットエリアの「インデックスリストトップ」に「テキスト」を埋め込んでいく。

ここに以下のコードを入れる。
デザインはCSSでお好みに。
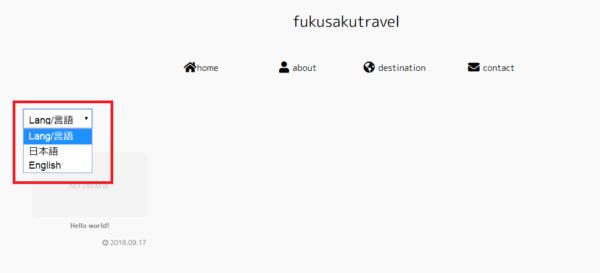
そうすると、ドロップダウンリストが出来上がる。

こんな感じ。
よくあるプラグインは
・日本語版には「English」と書いたボタンが表示され、
・英語版には「日本語」と書かれたボタンが表示されるもの
が多い。
そうせずに、ドロップダウンリストを使ったのは
・スマホで見た時に、誤って押して言語を切り替えてしまうのを防ぐため
という理由からだ。
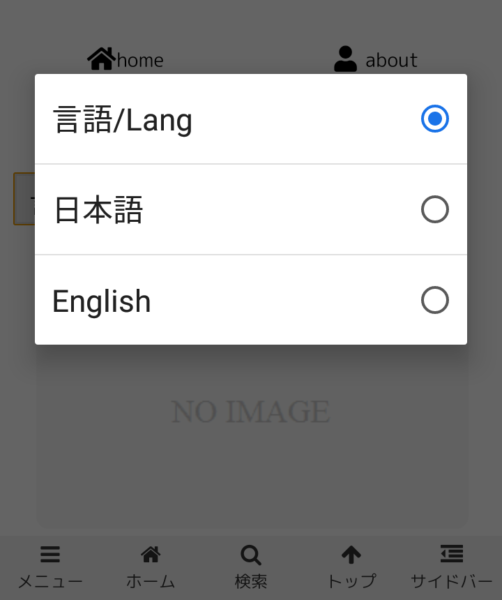
スマホだと、こんな感じに表示される。

うん、誤作動無くて良い感じだ。
あとは、日本語サイト、英語版サイトにそれぞれの言語で記事を追加していけばOK!
完成!
これで、以下の機能が付いた多言語サイトが完成した。
・ボタン一つで他言語サイトが表示される
・管理画面は一つで管理できる
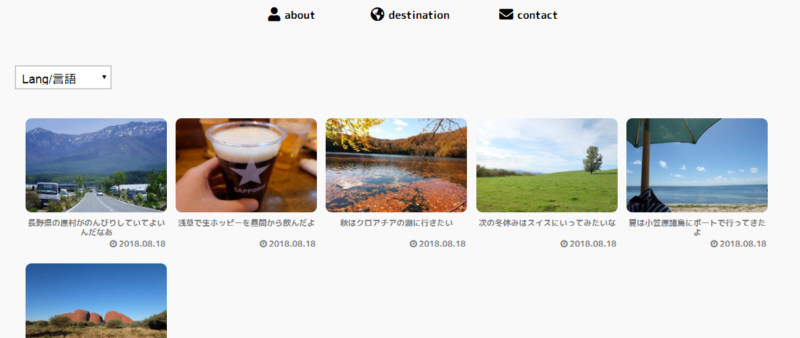
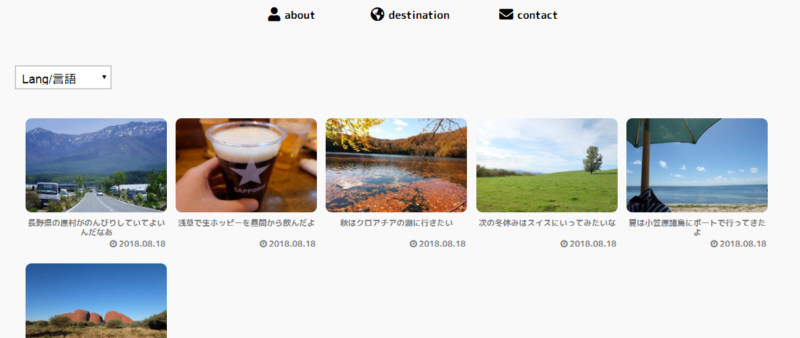
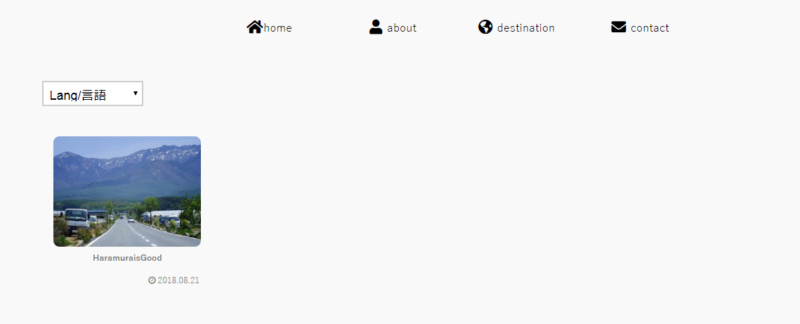
見た目は今はこんな感じ。

▲日本語版

▲英語版
中々良いんじゃない?
ということで、WordPressのマルチサイト化機能&サブディレクトリを使った、多言語サイトの作り方でした。
サイトもつくり途中だけど、見てみてね。
https://fukudasakura.me/
追記(2018-10-21)
マルチサイト化するとパーマリンクにblogと入る
しばらく気づかなかったのだが(おい)、投稿を書くとパーマリンクに/blog/・・・の文字が入ってる。
なんで?と思って、パーマリンク設定を見ても、入っていない。
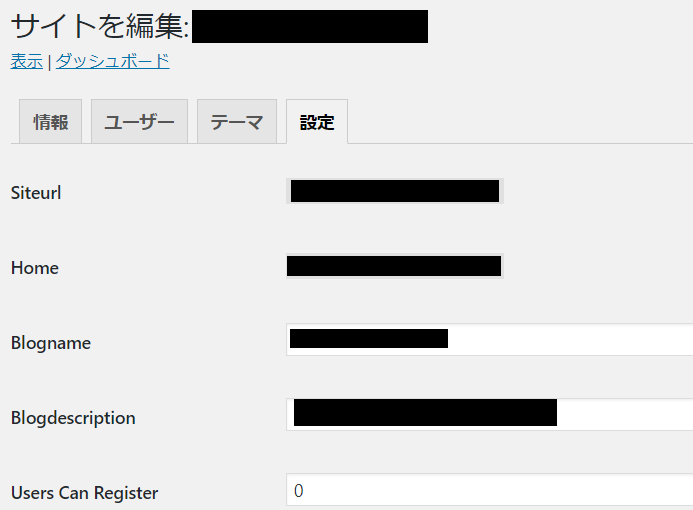
こんな時の対処法。
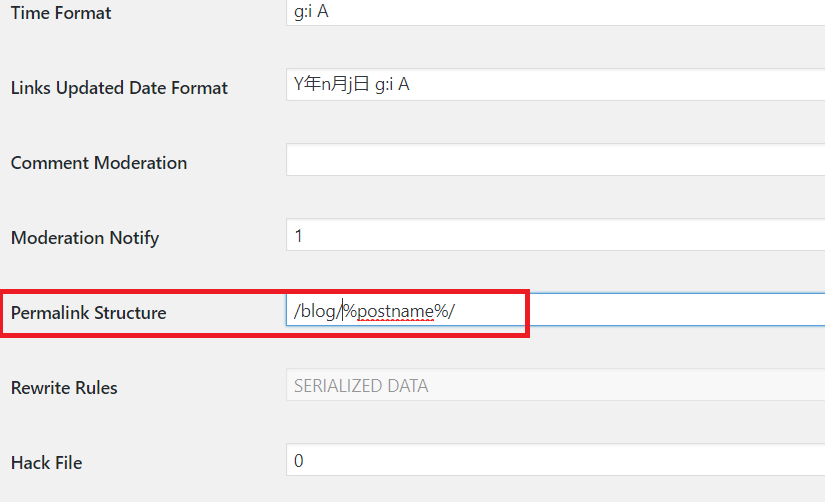
①親サイトの「サイト設定」に行く

②「Permalink Structure」に入っている「/blog/」の文字を消す

以上。
なんでこんなことになっているのだろう。とりあえずこれで直るはずだ。