どうも、すぎもん(@suginomoto73)です。
何となく今まで購入リンクを貼るのに便利と噂の「カエレバ」を使っていなかったのだが、やっと導入してみた。
めっちゃ便利やんこれ。
でも、1つだけ不具合が出てしまったので、ただ、それを直すだけの記事だ。
Cocoonでは、カエレバのデザインCSSが最初から入っている
まず、つまづいたのがこれね。
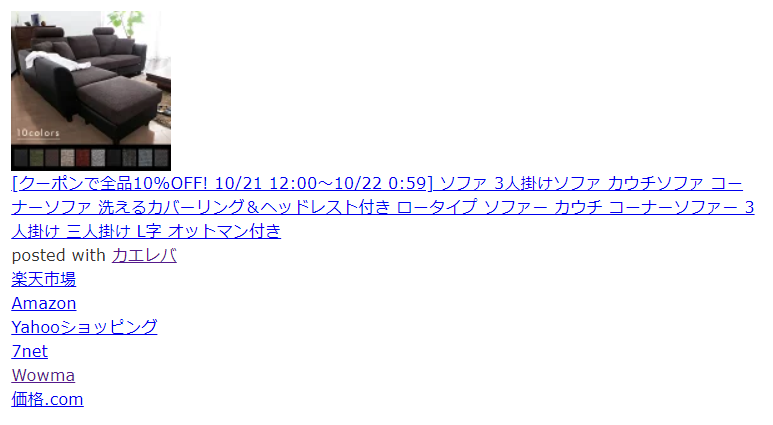
カエレバは、元のデザインはめちゃくちゃシンプルで以下のような感じだ。

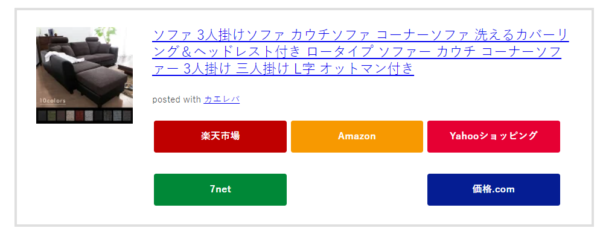
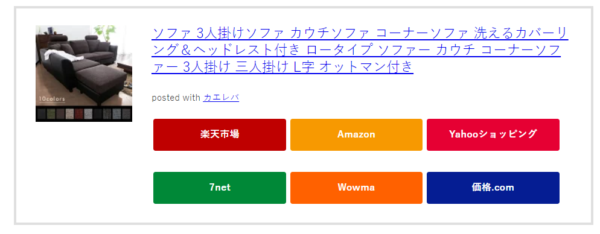
なのに、カスタマイズしないでリンクを貼って見たら以下のような見た目になっていた。

あれ。普通にかっこよくなっている。。
しかし、問題点が。
Wowma!のボタンがない!
ということで直したよというだけ。
CSSを追加するだけ
といっても以下のCSSをstyle.cssに追加するだけだ。
まあ、場所は分からない人は
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
の直前とかに貼っておけば何とかなるかと。
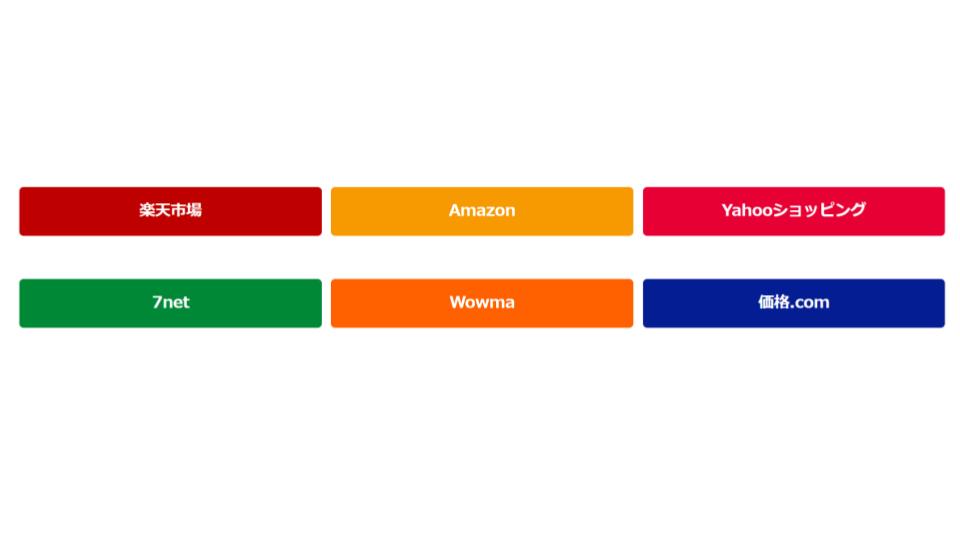
色は濃いオレンジにしてある。

#FF6100の部分を、別のカラーコードに変更すれば、色が変わるよ。
まあ、普通にチョットしたら、実装されるかと思うけど、そこまでに悩んでいる人がいれば。
それでは。