どうも、すぎもん(@suginomoto73)です。
今、ブログを作っているのだが、書籍サイトなのでサムネイル画像が縦長だ。
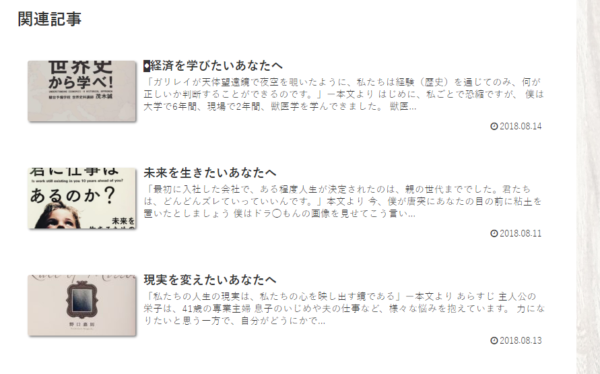
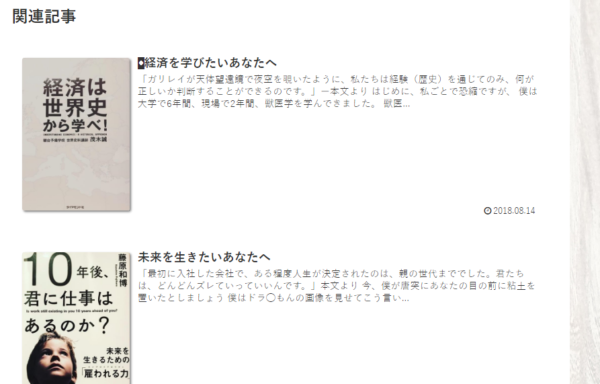
インデックスページのサムネイル画像は設定した画像の通りに表示されるのだが、関連記事などは横長に表示されてしまう。

こんな感じ。
それを変更するカスタマイズだ。
因みにPHPあまり分かっていなくて、結構無理やりな変更かもしれないので、ご容赦。
PHPファイルを変更していく
上記にも書いたが、このカスタマイズにはPHPファイルの修正が必要だ。
私も最初はCSSいじるだけでどうにかなると思っていた。
しかし、サムネイル画像の抽出はPHP側で行っていることが分かって軽く絶望した。
まあ、適当にいじったらなんかうまくいったので、PHPが分からない人も真似してみて欲しい。
PHPをいじるときには絶対にいじるファイルのバックアップ取ってね…!
function.phpをいじる
まずは嫌いなfunction.phpから。
子テーマのfunction.phpを開き、以下のコードを入れる。(適当な場所でOK)
カッコの中に、4つの要素があるが、最初の「thumb600」は画像サイズの名前みたいなものなので適当でOK。
次の「420」と「600」という数字は、設定したい画像サイズに合わせて設定しよう。
function.phpはこれでOK。
related-entry-card.phpをいじる
次は関連記事のエントリーカードを設定しているPHPファイルをいじっていく。
子テーマには最初からは入っていないファイルなので、子テーマにrelated-entry-card.phpが無い人は、親テーマからコピーしてくるところから始めよう。
cocoon-master→tmpファイルの中に入っているrelated-entry-card.phpをコピーする。
cocoon-master-childの中に新たにtmpファイルを作成し、その中にコピーしたrelated-entry-card.phpファイルをそのまま入れる。
そして、子テーマに入れたrelated-entry-card.phpを開いて、編集していく。
ファイルの11~25行目にこんな感じの記述がある。
ここの
default:
$thumb_size = ‘thumb160’;
break;
の部分の「thumb160」を先程function.phpにて決めた名前に変更する。
さっき「thumb600」と変えたので、以下のように書く。
因みに多分この記述、あまり良くないと思うので、もっと良い方法があったら教えて欲しい。
まあ取りあえずこれで、縦長になったはずだ!

こんな感じ。
あとはCSSで微調整
これで、抽出サイズが変更になったはずだ。
あとは子テーマのstyle.cssとかをいじってお好みのデザインにするとよいだろう。