どうも、すぎもん(@suginomoto73)です。
現在、最強に使いやすいWordPressテーマ「Cocoon」を使って、サイト制作をしている。
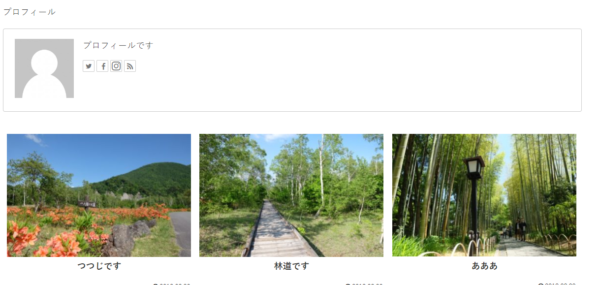
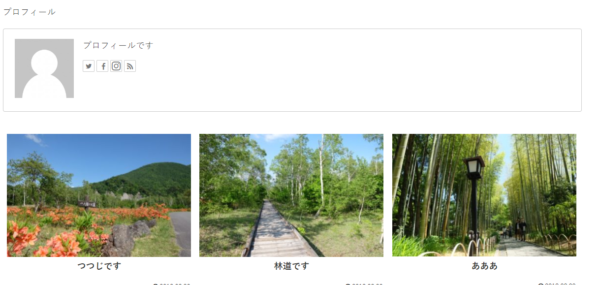
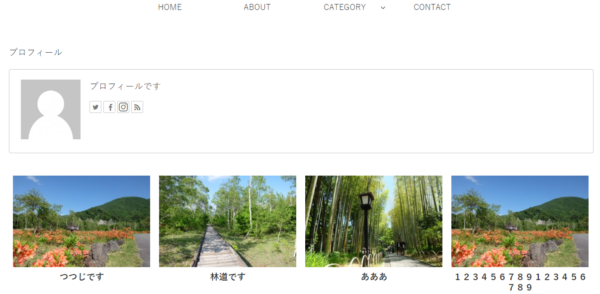
Cocoonにはこんな感じで写真がタイル状に2列だったり3列に並ぶ機能が標準で有る。

↑こんなの
しかし、タイル列を4列や5列にしたい要望もあるだろう。
今回紹介するのはその方法だ。
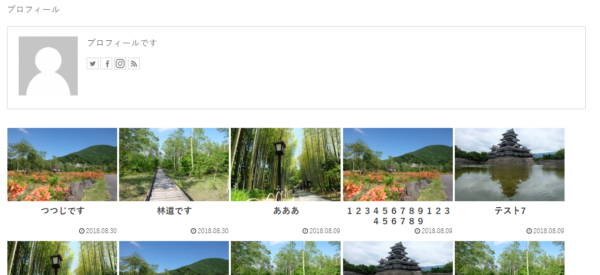
見本
こんな見た目のやつをつくっていく。タイルが4列になっている。

テストサイトだから、タイトルと見た目だいぶ適当で粗いけど。
タイル3列にする
まず、標準の機能であるタイル3列にする方法だ。

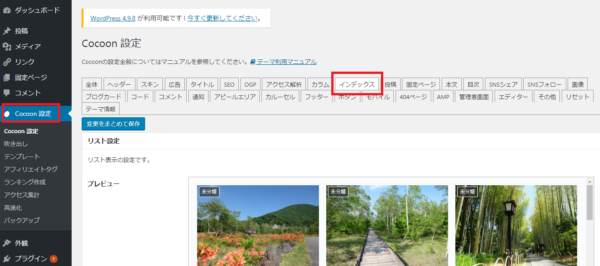
①Cocoon設定→インデックスをクリックする

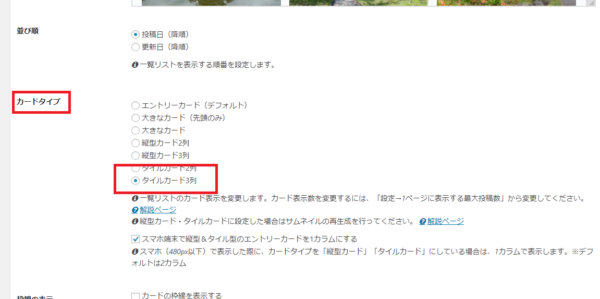
②下に行き「カードタイプ」の項目で「タイルカード3列」を選ぶ。
これで、3列化は完了。

ふい。
因みにこの設定のママだと、横にサイドバーがあって、画面いっぱいに写真が並ぶ見た目にはならない。
上みたいに、画面いっぱいにしたい場合は、

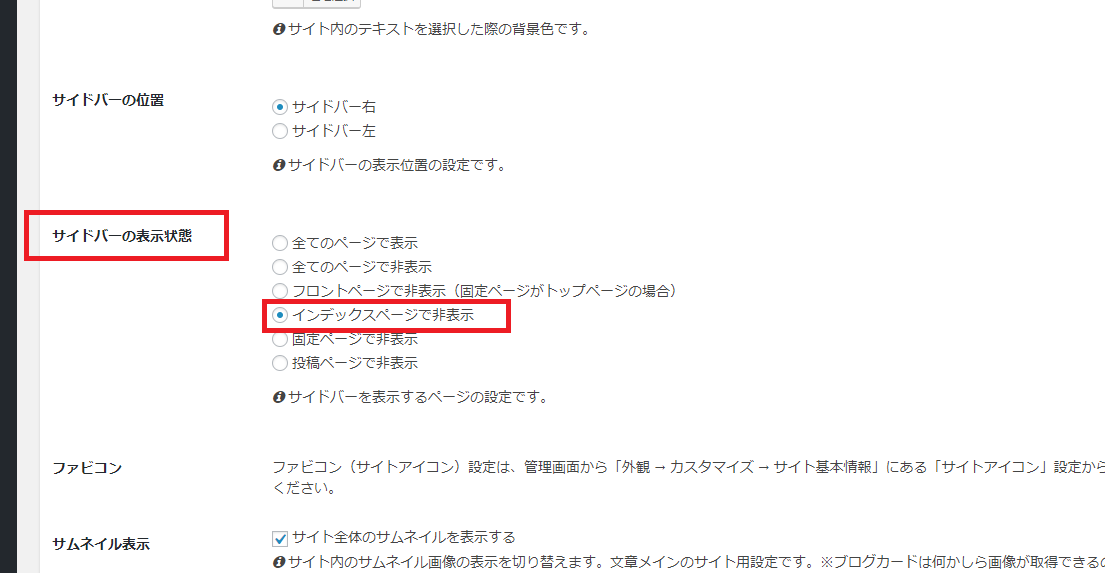
Cocoon設定→全体→サイドバーの表示状態で「インデックスページで非表示」を選ぶ。
そうすると、サイドバーが非表示になる。
この設定はお好みで。
CSSを編集
タイル3列の設定が出来たら、ここからはCSSをいじっていく。
管理画面の「外観」→「テーマの編集」のstyle.cssに以下のコードを挿入する。
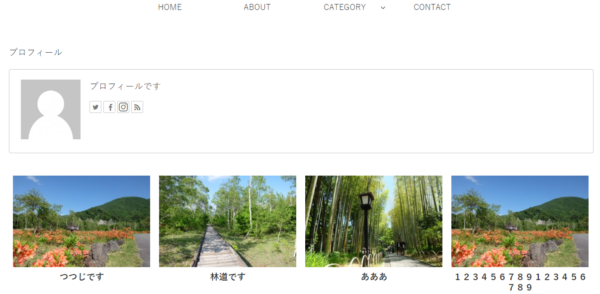
すると、4列になるはずだ!

おけ!
元のコードでは、上記コードの24.67%のところが33%になっている。
これは全体を100%としたときの、1つのタイルの大きさを表しているので、ここの数字を変えれば1行ごとのタイルの列数が変わるという訳だ。
33%だったり、24.67%と中途半端なのは、タイルのスキマだったりの問題だと思う。
ここの数字を19%にすると、5列になる。

試していないが、15%くらいにすると6列になると思う。
1ページの投稿数を変える
無事、4列になった!
と喜んでいたら、一つ問題が発生した。

10記事目まで投稿すると、一番下の行のタイルがなぜか変な配置になるのだ。
CSSを色々いじってみても、うまくいかない。。
と、諦めかけたそのとき!!
解決の神が舞い降りた。
色々CSSやPHPをいじっても、そのあと何記事追加しても、1ページに表示される記事数が10記事だったのだ。
あ、この設定変えればよかったのか。

ということで、設定→表示設定内にある「1ページに表示する最大投稿数」をタイル列数である4の倍数に変更。
(ここでは16記事にした)
すると、

直ったー!
ということで、タイルを4列にしたいときは、ここを4の倍数にすればよい。
タイルを5列にしたいときは5の倍数ね。
ということは、元のタイル3列設定の人も11記事目から2ページ目が作られてしまって、1ページには3列×3行+1記事という中途半端な並びになっているはずなので、ここを3の倍数にするとよいと思う。
タイル幅を調整する
因みに余談だが、タイル同士の幅を調整したいときは、以下を参照に。
これをstyle.cssの適当な位置にはめ込むと調整できる。
marginの値を変えると、タイル幅が変わるよ。
以上、是非参考にしてみて下さい。