私はhtmlやCSSの知識がほとんどなく、このブログを作って運営している。
ブログやWebページのサイドバーにこのようにロゴを入れたい人は多いと思う。

htmlをやっている人からしたら恐ろしく簡単なのだが、
私のようなWeb初心者のために書いておく。
固定ページを使ってhtmlコードを作る
まずは固定ページで新規固定ページを追加を押す。
(新規投稿でも別にOK)
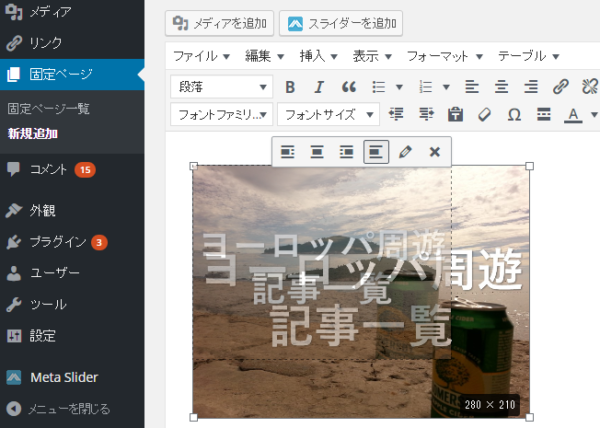
「メディアを追加」で挿入したい画像を選ぶ。
「ビジュアルモード」で画像の横幅を「280」くらいにしておく。

横幅は好みによって調整するといいと思う。
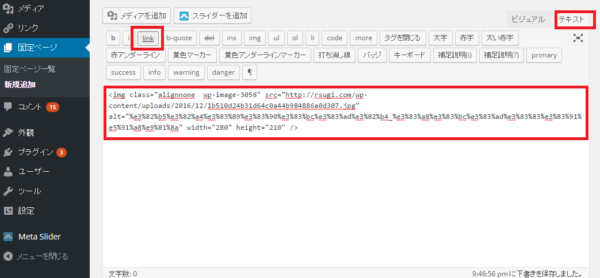
「テキストモード」に戻して、挿入されているコードをすべて選択して、「link」ボタンを押す。

「URL」のところには飛ばしたいリンク先のURLを貼って、リンクを追加する。
生成されたコードをすべてコピーする。
ウィジェットにて挿入
ウィジェットページで、サイドバーのロゴを挿入したい部分に「テキスト」を挿入。
内容の部分に、コピーしたhtmlをすべて貼り付ける。

保存して完成!
簡単だ~
ちょっと今回は簡単すぎたかもしれない。
誰かの役に立つことを祈ろう。